
Весь контент AndrewPro
-
Skype Delete
- Баг - Bug
- Bug code
- PHP evolution
- !important
- Antivirus - Covid
- C++ vs Библия
- Backend Developer api ui
- internet
- Активаторы jetbrains-agent для IDE от JetBrains
-
Statistics use of operating systems 21.04-21.05
RU: Какой ОС вы пользуетесь повседневно? EN: Which OS you use everyday?
-
Statistics use of operating systems 21.04-21.05
Operating Systems OS VISITORS 21.04-21.05 Ru: Пользователи операционных систем EN: Users of operating systems Ru: Статистика использование операционных систем EN: Statistics use of operating systems OS: Windows 2,128 (68.9%) Linux 380 (12.3%) OS X 357 (11.6%) Android 96 (3.1%) Ubuntu 96 (3.1%) iOS 21 (0.7%) Fedora 9 (0.3%) webOS 2 (0.1%)
-
Elementary OS - Бесплатно!
Вы можете скачать Elementary OS бесплатно, за вас уже оплатил 1$ для скачивания! Скачать по прямой ссылке с официального сайта: https://ams3.dl.elementary.io/download/MTYyMDgzMTIwNA==/elementaryos-5.1-stable.20200814.iso Быстрая, открытая и уважающая конфиденциальность замена для Windows и macOS elementary OS 5.1 Что нового в elementary OS 5.1 Hera Крупное обновление на прочной основе. Оно включает полностью переработанный экран входа в систему и блокировки, новый опыт работы, новые способы загрузки и установки приложений, основательные обновления системных настроек, улучшенные базовые приложения и усовершенствования рабочего стола. Читать объявление Документация по установке: https://elementary.io/ru/docs/installation#installation Или: Установка Загрузить elementary OS Если вы еще этого не сделали, вам нужно будет загрузить elementary OS с нашей домашней страницы. Вам нужно будет скопировать загруженный ISO-файл на USB-накопитель, используя приведенные ниже инструкции. Рекомендуемые системные требования Хотя и у нас нет строгого набора минимальных системных требований, мы рекомендуем, по крайней мере, следующие спецификации для лучшей работы: Новейший Intel i3 или аналогичный двухъядерный 64-разрядный процессор 4 ГБ оперативной памяти (ОЗУ) Твердотельный накопитель (SSD) с 15 ГБ свободного пространства Доступ к Интернету Экран с разрешением 1024×768 Вам также понадобится USB-накопитель с объемом свободного места не менее 2 ГБ для установки. Создайте резервную копию ваших данных Убедитесь, что ваши важные данные были сохранены в облаке или на другом накопителе. Установка новой операционной системы может перезаписать ваши существующие данные. Выберите вашу текущую операционную систему Выберите операционную систему которая установлена на вашем компьютере, чтобы посмотреть инструкцию по установке. Windows macOS Ubuntu Создание установочного носителя Вам понадобится USB-накопитель с объемом свободного места не менее 2 ГБ и программа под названием Rufus. Скачать Rufus Откройте Rufus Вставьте ваш USB-накопитель и выберите его в списке "Устройств" Выберите "Диск или ISO-образ" в списке "Метод загрузки" Нажмите на кнопку "ВЫБРАТЬ" чтобы выбрать ISO-образ который вы ранее загрузили. Мы генерируем контрольную сумму (или хеш-код) для образов elementary OS чтобы вы смогли проверить свой скачанный файл. Это гарантирует полную загрузку и то, что ваш установочный образ никоим образом не поврежден. Щелкните находящуюся рядом с надписью "ВЫБРАТЬ" и убедитесь, что текст рядом с надписью "SHA256" соответствует следующему хэшу: 439110ceadadd13683632ddd273095f72ee9b8d22a7569ac84c2fd1c4d920610 Если хэши совпадают, нажмите кнопку "СТАРТ" и дождитесь завершения процесса. Загрузка с установочного устройства Чтобы запустить процесс установки, вам необходимо запустить компьютер с установочного устройства. Предположив, что ваш компьютер все еще включен, начните с подключения установочного устройства и перезагрузки компьютера. Большинство компьютеров позволят вам кратковременно изменить порядок загрузки для этой загрузки только нажатием специальной клавиши — обычно F12, но иногда Esc или другой функциональной клавиши. Обратитесь к экрану или документации вашего компьютера чтобы быть уверенным. Нажмите F12 (или соответствующую клавишу) и выберите установочное устройство—обычно "USB-HDD" или что-то содержащее слово "USB", однако формулировка может варьироваться. Если вы выберете неправильное устройство, ваш компьютер, скорее всего, просто продолжит загружаться как обычно. Просто перезагрузите компьютер и повторите процесс, сменив устройство на другое. Через короткое время после выбора правильного устройства, вы должны увидеть начальный экран elementary OS. Теперь вы можете следовать инструкциям на экране, которые проведут вас через остальную часть процесса. Подтвердите свою загрузку Проверка вашей загрузки - это важный, но необязательный шаг. Мы генерируем контрольную сумму (или хеш-код) для образов elementary OS чтобы вы смогли проверить свой скачанный файл. Это гарантирует полную загрузку и то, что ваш установочный образ никоим образом не поврежден. Выполнение следующей команды в вашем Терминале: shasum -a 256 ~/Downloads/elementaryos-5.1-stable.20200814.iso Должно привести к получению нижеуказанных данных: 439110ceadadd13683632ddd273095f72ee9b8d22a7569ac84c2fd1c4d920610 Примечание: это сработает лишь при условии, что вы скачали .iso-файл в папку Загрузки. Если этот файл находится в другом каталоге, пожалуйста, укажите правильный путь к загруженному файлу, как показано ниже shasum -a 256 <path to the downloaded folder>/elementaryos-5.1-stable.20200814.iso Создание установочного носителя Чтобы создать установочный диск на macOS, вам понадобится USB-накопитель емкостью не менее 2 ГБ и приложение под названием "Etcher". Скачать Etcher Вставьте свободный USB-накопитель и выберите ISO-файл, который вы только что загрузили. Откройте "Etcher" и выберите загруженный образ elementary OS с помощью кнопки "Select image". Etcher должен автоматически обнаружить ваш USB-накопитель, но на всякий случай проверьте, сделал ли он правильный выбор. Начните процесс, нажав на кнопку "Flash!". Ему понадобится некоторое время, чтобы начать. После завершения работы вы сможете безопасно изъять устройство и попытаться загрузиться, чтобы установить elementary OS. Во время процесса может появиться следующее диалоговое окно, которое можно с уверенностью игнорировать. Загрузка с установочного устройства Чтобы запустить процесс установки, вам необходимо запустить компьютер с установочного устройства. Предположив, что ваш компьютер все еще включен, начните с подключения установочного устройства и перезагрузки компьютера. После того как вы услышите звон, нажмите и удерживайте кнопку Option. Затем выберите соответствующие загрузочное устройство. Обратите внимание, что оно может быть неправильно идентифицирован как "Windows", но это нормально. Через короткое время после выбора правильного устройства, вы должны увидеть начальный экран elementary OS. Теперь вы можете следовать инструкциям на экране, которые проведут вас через остальную часть процесса. Ошибки загрузки If your Mac doesn't recognize your elementary OS USB Install Drive in the boot menu, you may need to create an elementary OS Install DVD instead. To create one, insert a blank DVD, right click on the ISO file in Finder, and select "Burn elementaryos-5.1-stable.20200814.iso to Disc". When complete, attempt to boot again from the Install DVD. Подтвердите свою загрузку Проверка вашей загрузки - это важный, но необязательный шаг. Мы генерируем контрольную сумму (или хеш-код) для образов elementary OS чтобы вы смогли проверить свой скачанный файл. Это гарантирует полную загрузку и то, что ваш установочный образ никоим образом не поврежден. Запустите следующую команду в вашем терминале: sha256sum elementaryos-5.1-stable.20200814.iso Должен вывести нижеуказанный текст: 439110ceadadd13683632ddd273095f72ee9b8d22a7569ac84c2fd1c4d920610 Создание установочного носителя Вам понадобится USB-накопитель с объемом свободного места не менее 2 ГБ и программа под названием UNetbootin. Скачать UNetbootin Откройте UNetbootin со списка приложений. У вас откроется окно как показано ниже: Выберите "Образ диска" Нажмите на "..." чтобы выбрать ранее скачанный ISO образ. Отключите все USB-устройства, кроме того, которое вы хотите использовать. Нажмите кнопку "ОК" и дождитесь завершения процесса. Загрузка с установочного устройства Чтобы запустить процесс установки, вам необходимо запустить компьютер с установочного устройства. Предположив, что ваш компьютер все еще включен, начните с подключения установочного устройства и перезагрузки компьютера. Большинство компьютеров позволят вам кратковременно изменить порядок загрузки для этой загрузки только нажатием специальной клавиши — обычно F12, но иногда Esc или другой функциональной клавиши. Обратитесь к экрану или документации вашего компьютера чтобы быть уверенным. Нажмите F12 (или соответствующую клавишу) и выберите установочное устройство—обычно "USB-HDD" или что-то содержащее слово "USB", однако формулировка может варьироваться. Если вы выберете неправильное устройство, ваш компьютер, скорее всего, просто продолжит загружаться как обычно. Просто перезагрузите компьютер и повторите процесс, сменив устройство на другое. Через короткое время после выбора правильного устройства, вы должны увидеть начальный экран elementary OS. Теперь вы можете следовать инструкциям на экране, которые проведут вас через остальную часть процесса. После установки Потратьте это время, чтобы прочитать руководство начало работы, чтобы узнать больше о вашей новой операционной системе.
-
Основные команды Bash
Основные команды Bash. Часть 1 ls: вывести содержимое директории… cd: смена текущего каталога… cat: последовательный вывод… mkdir: создание каталога… Перейти в корневую директорию (папку). Проверьте, где вы находитесь. cd / pwd Вывести пронумерованный список директорий, перейти в выбранную вами директорию и далее работать в ней. ls | cat -n просто; ls в обратном порядке; ls -r а также содержимое поддиректорий; ls -R включая скрытые файлы; ls -A с указанием размера файлов в КБ/МБ/ГБ; ls -lAh отсортированное по размеру и с указанием размера в КБ/МБ/ГБ; ls -lSh только имена вложенных директорий, расположенных в текущей директории; ls -ld */ отсортированное по дате создания файла; ls -lt отсортированное по дате обращения к файлу; ls -lu только файлы, вторая буква имени которых — гласная англ. алфавита; ls -d ?[e,y,u,i,o,a]* записать список файлов и папок в текущей директории (с полной информацией о них) в файл dirlist.txt , который лежит в домашней директории. ls -lAh > ~/dirlist.txt вернуться в домашнюю папку с помощью короткой команды; cd ~ вернуться в предыдущую директорию; cd - вернуться обратно в домашнюю; cd ~ перейти на уровень выше (в родительскую директорию); cd ../ перейдите в каталог /tmp; cd /tmp с помощью одной команды перейдите в подкаталог local/bin каталога /usr cd /usr/local/bin вывести содержимое файла dirlist.txt; cat dirlist.txt в обратном порядке; tac dirlist.txt с нумерацией непустых строк; cat -n dirlist.txt с нумерацией всех строк; cat -b dirlist.txt создать файл pusto, содержащий пустые строки; cat > pusto (после команды несколько раз нажмем enter для создания пустых строк, ctr+d выход из этого режима) схлопывая подряд идущие пустые строки в одну. cat pusto -s Создать в домашней директории папку linux_lab2. Далее работать в каталоге linux_lab2; mkdir linux_lab2 Войти в директорию linux_lab2. cd linux_lab2 Скопировать в нее файл dirlist.txt из домашней директории. cp ~/dirlist.txt ~/linux_lab2/ Удалить файл dirlist.txt из домашней директории. rm ~/dirlist.txt Основные команды Bash. Часть 2 Опубликовал: Nikiqq 09.04.2016 Продолжаем изучать и применять основные и часто используемые команды. Для лучшего понимания этой части, советую сначала проделать основные команды Bash. часть 1, и только потом приступать ко 2 части заданий. Создание, копирование, перемещение файлов… Вычисления, значения переменных… grep: поиск строк, отвечающие заданному регулярному выражению find: поиск файлов Создать директорию manyfiles. mkdir manyfiles Создать в ней 100 файлов с именами a1, a2, a3, …. a100. touch a{1..100} Создать директории manyfiles10 и manyfiles30. mkdir manyfiles10 manyfiles30 В директорию manyfiles10 перенести файлы а1, …, а10. mv a{1..10} manyfiles10 В директорию manyfiles30 скопировать файлы с номерами, кратными 5. cp a{*0,*5} manyfiles30 Из директории manyfiles удалить только файлы с четными номерами. rm a*{0,2,4,6,8} Создать директорию manyfiles3 с файлами, как копию директории manyfiles10. cp -r manyfiles3/ manyfiles10 Удалить директорию с файлами manyfiles10. rm -r manyfiles10 Создайте каталог Toppler, содержащий два файла: high11 и low11. mkdir Toppler && > Toppler/high11 && > Toppler/low11 Скопируйте оба эти файла в каталог /tmp. cp high11 low11 /tmp Переместите эти два файла из каталога /tmp в домашний каталог, используя символы подстановки. mv /tmp/*11 ~ Рекурсивно скопируйте каталог Toppler в /tmp. cp -r Toppler/ /tmp Переименуйте в /tmp этот каталог в Roller. mv Toppler/ Roller/ Переместите полученный каталог со всем содержимым в домашний каталог так, чтобы на экране отображалась подробная информация об этом процессе. mv -v Roller/ ~ Вычислите значения выражений 3 + 5; 6 / 4. echo $((3+5)) или echo "6/4" |bc -l (можно с флагами, можно с двойными скобками) Найдите 15 % от 75; 5 % от 350. echo "0.15*75" |bc -l echo "0.05*350" |bc -l Вычислите значение переменной V2 = V1 * 2, если V1 = 4. V1=4 V2=$((V1*2)) echo $V2 Задайте переменную VAR1 = Работа в оболочке. VAR1="Работа в оболочке" Выведите значение переменной VAR1. echo $VAR1 Создайте переменную VAR2, равную значению VAR1, добавив к переменной Bash. VAR2=$VAR1'BASH' Получите значение переменной окружения HISTFILESIZE, сохраните ее в переменной VAR3. VAR3=$HISTFILESIZE echo $VAR3 Выведите созданные переменные. echo $VAR1 $VAR2 $VAR3 Удалите переменную VAR1. unset VAR1 Выведите переменную VAR2. echo $VAR2 Вывести строки файла dirlist.txt, содержащие файлы с определенным месяцем(по выбору) и записать их в файл grep_month_name.txt. grep -i 'июль' dirlist.txt > ~/linux_lab2/grep_month_name.txt Записать строки, не содержащие этот месяц, в файл grep_other_monthes.txt. grep -iv 'июль' dirlist.txt > ~/linux_lab2/grep_other_monthes.txt Создать папку grep, переместить в нее файлы, созданные в предыдущих 2 пунктах. mkdir grep && mv grep_month_name.txt grep && mv grep_other_monthes.txt grep Находясь в папке linux_lab2 найти все файлы в этой директории и ее поддиректориях в которых встречается подстрока root, вывести строки с указанием их номеров. grep -rn 'root' Найти все файлы в системе, содержащие в имени bash (с помощью команд find и locate). locate bash и find / -name "bash" Найти файлы, измененные за последний час. find / -mmin 60 Найти символические ссылки в каталоге / (но не глубже), вывести, на что они указывают. find / -type l -print Поменять приглашение командной строки (переменная PS1), добавить текущее время. PS1="\u@\t \ w$"
-
Ключи для JetBrains IDE (ключ лицензии)
- Модераторы на Форум Типичный социум!
Всем привет! Ищу модераторов - энтузиастов на форум. Людей, которые готовы помочь в развитии данного форума, которым хотелось бы вложить свои знания на форум, свой опыт и пользу. Ищу людей с общими интересами в помощь, которые готовы помочь развивать форум... Главное это интерес и желание... Если есть такие, с радостью выслушаю советы и предложения. Если нет желания и интереса, тогда лучше не писать в обратную связь или в ЛС. Суть: помочь перебрать существующие темы - актуальные решения в шапках, развитие существующих тем на форуме, перевод тем на другие языки, поддержка пользователей на Английском, проверка на спам сообщений в темах, проверка новых тем (по соответствующей тематике \ раздела форума), помощь пользователям на форуме, общение и активность на форуме.- Активаторы jetbrains-agent для IDE от JetBrains
- Ключи для JetBrains IDE (ключ лицензии)
- Активаторы jetbrains-agent для IDE от JetBrains
- JetbrainsIdesCrack_5_3_1_KeepMyLic.jar
- 104 раза скачали
- Версия 5.3.1
JetbrainsIdesCrack_5_3_1_KeepMyLic.jar - он же KeepMyLic Один ИЗ стабильних способов активации через KeepMyLic Второй год работает... Дополнительные файлы *.key для активации IDE от JetBrains: .key_files_for_KeepMyLic.rar Или скачать с нашей группы Телеграм: Download License key: LicKey_2.6.2021.txt Ключи можно смотреть здесь: Подробная инструкция по Активации IDE с помощью KeepMyLic :Бесплатный- Активаторы jetbrains-agent для IDE от JetBrains
- Полное руководство по CSS Flex + опыт использования
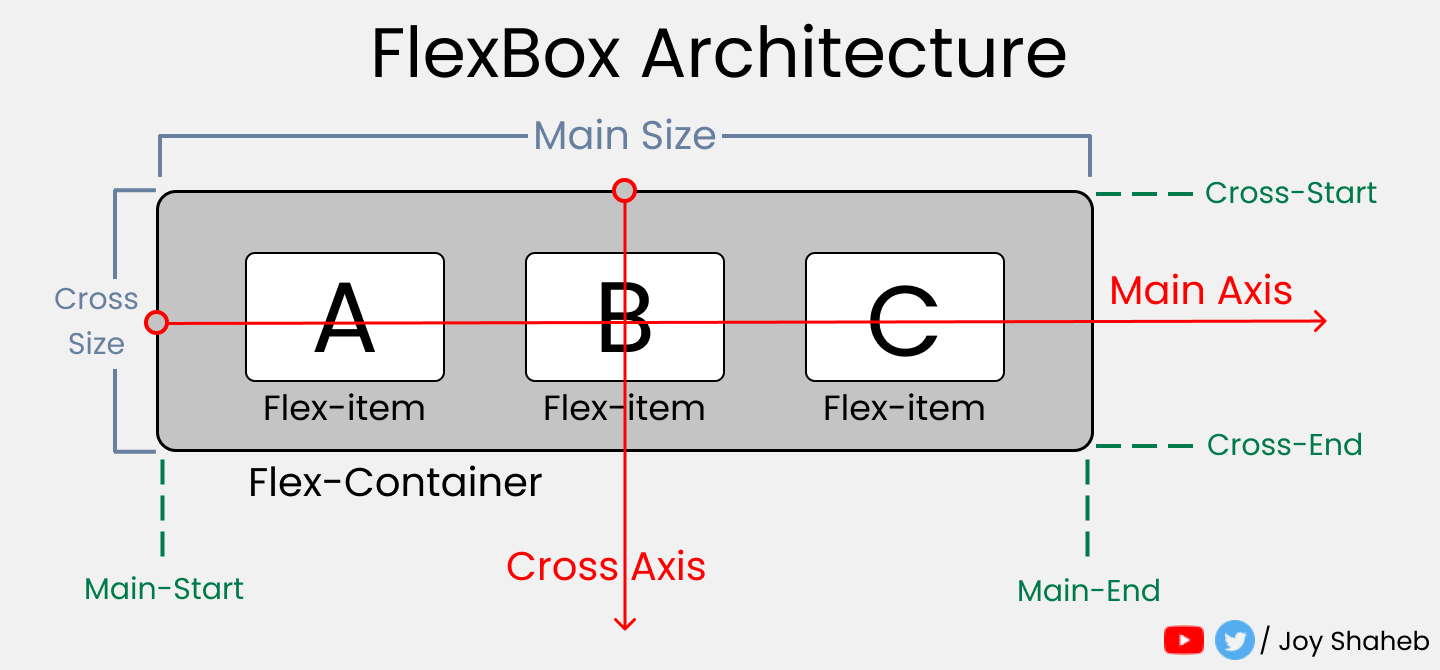
Полное руководство по CSS Flex + опыт использования Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него. Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета». Это все, на что способен Flex. Но… давайте рассмотрим каждую диаграмму отдельно. К концу этого руководства по Flex вы узнаете обо всех его возможностях. CSS Flex или Flex Box Flex — это набор правил для автоматического растягивания нескольких столбцов и строк внутри родительского контейнера. display:flex В отличие от многих других свойств CSS, в Flex есть основной контейнер и вложенные в него элементы. Некоторые свойства CSS-Flex относятся только к контейнеру. А другие можно применить только к элементам внутри него. Вы можете думать о flex-элементе как о родительском контейнере со свойством display: flex. Элемент, помещенный в контейнер, называется item. Каждый контейнер имеет границы начала(flex-start) и конца гибкости(flex-end), как показано на этой диаграмме. Горизонтальная (main) и вертикальная (cross) оси Хотя список элементов представлен линейно, необходимо обращать внимание на строки и столбцы. По этой причине Flex включает в себя координатные оси. Горизонтальная ось называется main-axis, а вертикальная — cross-axis. Чтобы управлять шириной содержимого контейнера и промежутками между элементами, которые растягиваются вдоль main-axis, необходимо использовать Justify-content. Для управления вертикальными изменениями элементов необходимо использовать align-items. Если у вас есть 3 столбца и 6 элементов, Flex автоматически создаст вторую строку для размещения оставшихся элементов. Если у вас в списке более 6 элементов, будут созданы дополнительные строки. По умолчанию, элементы Flex равномерно распределяются внутри контейнера по горизонтальной оси. Мы рассмотрим различные свойства и значения. Вы можете определять количество столбцов. Распределение строк и столбцов внутри родительского элемента определяется свойствами CSS Flex flex-direction, flex-wrap и некоторыми другими, которые будут продемонстрированы дальше. :У нас есть произвольное n-количество элементов, расположенных в контейнере. По умолчанию элементы растягиваются слева направо. Однако направление можно изменить. Direction Можно задать направление движения элементов (по умолчанию слева направо). flex-direction: row-reverse изменяет направление движения списка элементов. По умолчанию стоит значение row, что означает движение слева направо. Wrap flex-wrap: wrap определяет перенос элементов на другую строку, когда в родительском контейнере заканчивается место. Flow flex-flow включает в себя flex-direction и flex-wrap, что позволяет определять их с помощью одного свойства. Примеры: flex-flow: row wrap определяет значения flex-direction как row и flex-wrap как wrap. flex-flow:row wrap-reverse (перенос элементов вверх) flex-flow:row wrap (стандартный перенос элементов); justify-content: space-between (пробел между элементами); flex-flow: row-reverse wrap (направление движения справа налево со стандартным переносом сверху вниз) flex-flow: row-reverse wrap-reverse (направление движения справа налево и обратный перенос элементов); flex-flow: row wrap; justify-content: space-between; (стандартный перенос и направление; расстояние между элементами) Направление можно изменить, чтобы сделать вертикальную ось главной. Когда мы меняем flex-direction на column, свойство flex-flow ведет себя точно так же, как и в предыдущих примерах. За исключением wrap-reverse, когда элементы переносятся снизу вверх. justify-content Я получил много просьб прояснить приведенный выше пример. Для этого я создал анимацию: Анимированные возможности justify-content. Надеюсь, эта CSS-анимация поможет лучше понять работу justify content. Свойства следующие:flex-direction:row; justify-content: flex-start | flex-end | center | space-between | space-around | stretch | space-evenly. В этом примере мы используем только 3 элемента в строке. Нет никаких ограничений на количество элементов, которые можно использовать в Flex. Эти диаграммы демонстрируют только поведение элементов, когда одно из перечисленных значений применяется к свойству justify-content . То же свойство justify-content используется для выравнивания элементов, когда flex-direction: column. Packing Flex Lines (согласно спецификации Flex) Я не уверен, реализовано ли это в каком-либо браузере, но когда-то это было частью спецификации CSS-flex и, вероятно, стоит упомянуть об этом для полноты картины. В спецификации Flex это называется «Packing Flex Lines». По сути, это работает так же, как в примерах выше. Однако стоит обратить внимание, что интервал расположен между целыми группами элементов. Это полезно, когда вы хотите создать зазоры между группами. Packing Flex Lines, но теперь с flex-direction: column align-items align-items контролирует выравнивание элементов по горизонтали относительно родительского контейнера. flex-basis flex-basis работает аналогично другому свойству CSS: min-width. Оно увеличивает размер элемента в зависимости от содержимого. Если свойство не задействуется, то используется значение по умолчанию. flex-grow flex-grow применяется к конкретному элементу и масштабирует его относительно суммы размеров всех других элементов в той же строке, которые автоматически корректируются в соответствии с заданным значением свойства. В примере значение flex-grow для элементов было установлено на 1, 7 и (3 и 5) в последней строке. flex-shrink flex-shrink — это противоположность flex-grow. В примере значение flex-shrink равно 7. При таком значении размер элемента равен 1/7 размера окружающих его элементов (размер которых автоматически скорректирован). При работе с отдельными элементами можно использовать только одно свойство из трёх: flex-grow , flex-shrink или flex-base. order Используя свойство order , можно изменить естественный порядок элементов. justify-items И последнее, что нужно для тех, кто хочет использовать CSS Grid вместе с Flex Box... justify-items в CSS Grid похожи на justify-content в Flex. Свойства, описанные на приведенной выше диаграмме, не будут работать в Flex, но в значительной степени эквивалентны сетке для выравнивания содержимого ячеек.- Активаторы jetbrains-agent для IDE от JetBrains
- Rover agent
- Активаторы jetbrains-agent для IDE от JetBrains
Это КипЛицензия не сбрасывает 30 дневный триал, это как раз самый стабильный способ и метод по активации редактора через JetbrainsIdesCrack_5_3_1_KeepMyLic.jar Ранее его публиковал на форуме и не однократно в шапке темы - РЕШЕНИЕ №3, в закрепе над шапкой данной темы, а так же есть в разделе Файлы! А так же к нему есть ключи *.key , где раз 20-ть говорилось за это... Здесь: Далее, решил ответить на вопрос ниже... Отвечаю, в разделе Файлы https://losper.net/files/ Иногда поглядывайте в раздел https://losper.net/files/category/1-sreda-razrabotki-ide/ Там есть все агенты что необходимы... Так же, здесь как раз находится JetbrainsIdesCrack_5_3_1_KeepMyLic.jar в MegaPack , и не только здесь... Если здесь не нашли решение и ответ, можете спросить в нашей группе Телеге - Модераторы на Форум Типичный социум!
Важная информация
Мы разместили cookie-файлы на ваше устройство, чтобы помочь сделать этот сайт лучше. Вы можете изменить свои настройки cookie-файлов, или продолжить без изменения настроек.Политика конфиденциальности